1. 17. 13. Блоки и элементы
Случай 1
Первый типовой интерфейсный шаблон — блок, в котором дочерние HTML-элементы, это элементы (БЭМ-сущность элемент).
Примерная разметка:
<div class="block">
<div class="block__element-1"></div>
<div class="block__element-2"></div>
...
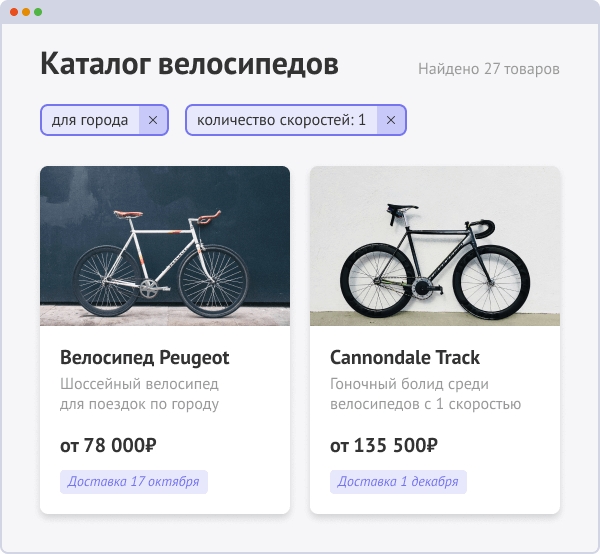
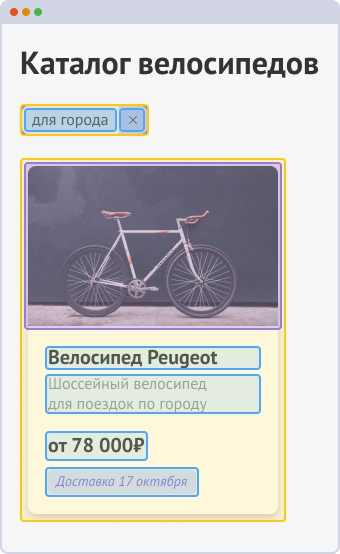
</div>Под описание типового случая 1 подходит, к примеру, значение выбранного фильтра в каталоге (название категории/значение и кнопка удалить), карточка товара.

Сразу, возможно, блоки и элементы не считываются, покажем их явно.

Ну и чтобы окончательно убедиться в том, что это наш первый типовой интерфейсный шаблон, напишем разметку и классы.
Случай 2
Этот типовой интерфейсный шаблон напоминает предыдущий случай, но наряду с БЭМ-элементами, в блоке могут быть и вложенные блоки со своими элементами.
Примерная разметка:
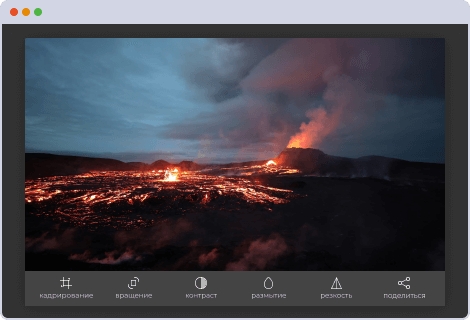
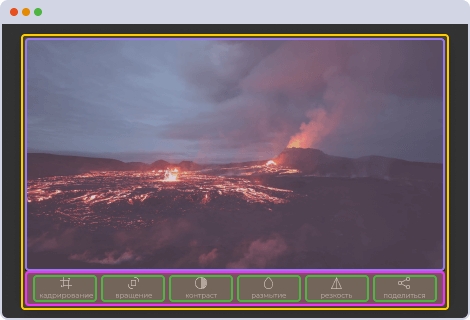
Например, это может быть встроенный фоторедактор, в котором отдельная кнопка в панели инструментов — это самостоятельный блок.

Добавим результат наложения нашей схемы на интерфейсный элемент.

Подкрепим всё разметкой:
Случай 3
Плоское БЭМ-дерево на практике, рубим ветви.
Примерная разметка:
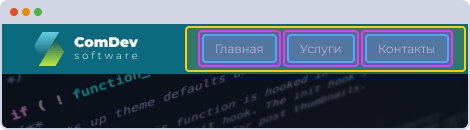
В эту группу можно отнести навигацию по сайту (список + элементы списка + ссылки).

Выделим блоки и элементы:

Напишем разметку:
Случай 4
Блок, в который вложены другие блоки.
Примерная разметка:
Под это описание подходит сокращённая форма подписки, в которой есть только поле для ввода и кнопка Подписаться. Она, обычно, размещается в подвале сайта.
Распределим по блокам и элементам:
Разметка будет выглядеть так:
Случай 5
В блок вложены другие блоки, которые сами состоят из элементов.
Примерная разметка:
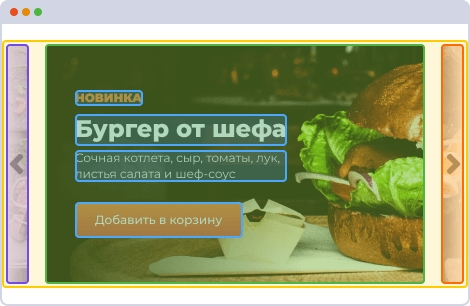
Например, сложный слайдер, в котором на отдельном слайде может быть не только изображение, но и текст.

Покажем блоки и элементы, которые мы увидели:

Напишем разметку для интерфейсного элемента:
Last updated